triptico heroes del silencio
lunes, 24 de noviembre de 2008
Templates
jueves, 6 de noviembre de 2008
secciones y bibliotecas
Para seleccionar section en quark xpress nos vamos al menu Page- Section o dentro del panel layout se encuentra el boton con la opcion section
Una opcion que nos presenta Quark Xpress para observar la numeracion dentro de la pagina, es insertando un cuadro de texto y la combinacion comando press o por medio del menu utilities insert character special current box page
Librerias y bilbliotecas
Estas bibliotecas son independientes de cada proyectoasi que puede ser un metodo ideal para usar los mismos elementos en diferentes publicaciones.
crear nuevas bibliotecas
- sin ningun proyecto abierto elige file new library
- Elige una localizacion, coloca el quark en library y click create. el panel de la libreriase mostrara en pantalla
- para poder salver lguna imagen elegimos la herramienta item y arrastramos hacia el panel
Para etiquetar nuestras imagenes y mantener un orden , podemos dar doble click sobre la imagene insertar el nombre deseado a la etiqueta o seleccionarlo de la lista
jueves, 30 de octubre de 2008
Diferencia entre diseño editorial y diseño publicitario
El diseño gráfico es una profesión cuya actividad industrial está dirigida a idear y proyectar mensajes visuales, contemplando diversas necesidades que varían según el caso: estilísticas, informativas, identificatorias, vocativas, de persuasión, de código, tecnológicas, de producción, de innovación, etc.
También referido como "diseño de comunicación visual", pues la actividad excede el campo de la industria gráfica y los mensajes visuales se canalizan a través de muchos medios de comunicación, tanto impresos como digitales.
Algunas clasificaciones difundidas del diseño gráfico son: el diseño gráfico publicitario, el diseño editorial,el diseño de identidad corporativa, el diseño web, el diseño de envase, el diseño tipográfico, la cartelería, la señalética, el diseño editorial y el llamado diseño multimedia, entre otros.
El diseño se aplica, en todos los ámbitos y se encuentra por todas partes. Dentro del mundo digital, en toda la red, internet ( la web). Diseños de todo el mundo publicitario, revistas, periódicos, libros, manuales (diseño y maquetación). Encontramos diseño en nuestro mobiliario, una silla, un mueble... ( diseño industrial y ergonomia). Divisamos el diseño en el mundo multimedia, el cine, televisión, videos, musicales, trailers, y demás efectos especiales.
Las posibilidades del diseño gráfico, son infinitas, ya que cada vez son más los campos en los que se emplean elementos creados a través del ordenador.
El diseño se podría dividir en tres grupos principales:
La edición, diseño de todo tipo de libros, periódicos, y revistas.La publicidad, diseño de carteles publicitarios, anuncios, folletos.
La identidad, diseño de una imagen corporativa de una empresa.Reticulas Una vez estudiado y demostrado que una maquetación realizada a través del sistema reticular, aporta y favorece la credibilidad de lo que se está leyendo, expresa orden y nos translada orden y confianza.
La retícula hace también que, la lectura se efectúe con mayor rapidez, se visualicen los contenidos a distancias más lejanas y se retenga con más facilidad en nuestra memoria la información que estamos recibiendo.Las retículas simples, se encuentran casi en todos los etiquetados, envasados, periódicos, etc.
La retícula de 2 y 4 columnas: Es una retícula muy utilizada por los diseñadores, ya que les permite componer una distribución equilibrada, aunque en alguna ocasión, puedan surgir algunas composiciones demasiado simétricas.
La retícula de 3 y 6 columnas: Habitualmente se considera esta retícula como la más acertada para el diseño de los folletos publicitarios. Proporciona anchas y columnas muy legibles, y además se tiene la opción, que la de tres columnas se puede subdividir a su vez, en 6 columnas.
Cuerpo de texto. Es el tipo en que será impreso el contenido principal del impreso ya sea libro o publicación periódica (artículos, columnas, crónicas, editoriales, cartas etc.). La masa de texto acostumbra llenar más de la mitad de toda la mancha gráfica del periódico y debe de ser delimitada por los otros elementos. Un formato común para el cuerpo de texto en periódicos es el tipo serifado, con cuerpo (tamaño) 12 puntos.
Fotografia e Impresión. La función principal de estas imágenes, será la de servir de apoyo al componente verbal "el texto", aunque en muchas ocasiones es el componente visual el elemento principal del anuncio (nunca mejor dicho: una imagen vale más que mil palabras).
El publireportaje. Es un método distinto de anunciar un producto sin que parezca publicidad, creando una composición de noticia, reportaje.
Subtítulos o subtitulares. Colocados abajo de la titular principal, complementan la información e incitan a leer el texto.
Slogan o lema publicitario. Es una frase memorable usada en un contexto comercial o político (en el caso de la propaganda) como expresión repetitiva de una idea o de un propósito publicitario para englobar tal y representarlo en un dicho.
Infografia .Es una representación más visual que la propia de los textos, en la que intervienen descripciones, narraciones o interpretaciones, presentadas de manera gráfica normalmente figurativa, que pueden o no coincidir con grafismos abstractos y/o sonidos. La infografía nació como un medio de trasmitir información gráficamente. Los mapas, gráficos, viñetas, etc. son infogramas, es decir unidades menores de la infografía, con la que se presenta una información completa aunque pueda ser complementaria o de síntesis.
viernes, 17 de octubre de 2008
jueves, 16 de octubre de 2008
Filtros e impresiones
La diferencia entre un filtro y un ajuste es que los filtros son mascaras que se aplican a la imagen, por ejemplo blur. Un ajuste es una correccion de la imagen en todos sus contrastes gamas de colores, dimensiones etc.
Para poder imprimir nuestro trabajo, debemos importarlo a pdf y dentro de options elegimos screen low quality el cual tiene una calidad caseray se puede ocupar en impresiones de inyeccion de tinta. La impresion medium quality cuenta con una mejor calidad de forma que podemos imprimir a laser.
Es muy importante que tengamos presentes todos los recursos y elementos que se utilizaron en nuestro trabajo. Para saber cuales son las fuentes, imagenes, tablas, y demas recursos que hemos utilizado nos vamos al menu utilities usage.
Hay que tomar en cuenta que las imagenes deben decir OK en la parte de status antes de mandar a imprimir ya que si no es asi esa parte que ocupa nuestro elemento le dara vacio.
jueves, 25 de septiembre de 2008
- CMYK. Tinta de colores standard usada en el proceso de impresion a 4 colores. Tambien llamado quinta de proceso o colores de proceso.
El proceso de impresion a 4 colores utiliza la combinacion de CMYK sobrepuesto para lograr el efecto deseado, al contrario, el spot color ( color de punto) utiliza solamente una quinta para la impresion.
Por ultimo, los colores web safe se utilizan para el diseño de paginas web, los cuales estan en un formato hexagesimal y una base RGB, que es un modelo de color el cual se obtiene un tono diferente a partir de distintas cantidades de colores primarios. Es el modelo mas utilizado para visualizar y trabajar con imagenes digitales en una pantalla.
Calibración de fotolitos
La finalidad de la calibracion de fotolitos es medir o ajustar las respuestas de olor de un dispositivo para establecer un modelo de color standard
viernes, 19 de septiembre de 2008
Capa
En Quark Xpress una capa o layer se define como una rebanada del layout que contiene elemetos especificos. Cada capa puede ocultarse, lo que hace, traer al frente o hacia atras, imprimir o borrar la ventaja de utilizar capas es el poder manipular cada una de las partes de un trabajo por separado para asi no modificar o alterar algun otro elemento
Panel Layer
Este panel se encuentra dentro del menu windows y por default nos muestra solo una capa a la cual no podemos cambiarle el nombrepero si podemos ocultarla o bloquearla.
Para cambiar el nombre de la capa, bloquear, ocultar o no imprimir debemos dar doble click sobre la capa y seleccionar la opcion deseada.
En la parte superior de este panel tenemos tambien 4 opciones que son:
1.- Nueva capa
2.- Mover elemento a otra capa
3.- Combinar Capas
4.- Borrar capa
Al crear nuevas capas, la capa por default queda en la parte inferior siendo asi el fondo del proyecto, pero podemos cambiar este orden seleccionando la capa deseada y arrastrando al lugar elegido.
Si al insertar algun elemento, este quedo dentro de ota capa no deseada podemos seleccionarlo y dar click en la opcion mover elemento a otra capa, dando como resultado una nueva ventana que pregunta el destino de ese elemento
Por ultimo si deseamos juntar o combinar 2 capas solo basta selecionarlas, dar click en la opcion combinar capas y seleccionar en cual capa quedarian los elementos
jueves, 28 de agosto de 2008
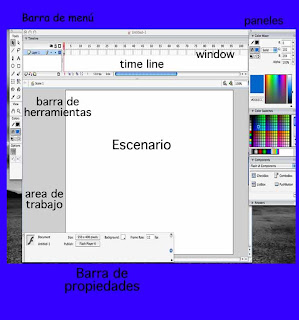
Paneles
jueves, 21 de agosto de 2008
Manejo de texto e imagenes
viernes, 15 de agosto de 2008
Caracteristicas de Quark

Iniciar un proyecto en Quark
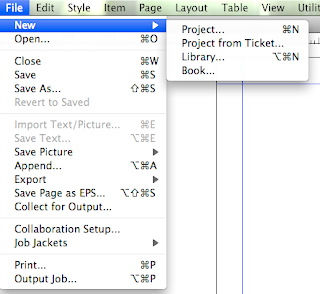
 Para iniciar un proyecto en Quark se selecciona en la barra de menu File- Menu y luego seleccionamos proyect
Para iniciar un proyecto en Quark se selecciona en la barra de menu File- Menu y luego seleccionamos proyect
Diseño editorial
lunes, 19 de mayo de 2008
Practicas (explicacion)

En esta practica se usaron botones de sonido y de animacion.
Tambien se uso material de parciales pasados como son el motion tween, seleccionar botones.
En los botones se ponen sonidos y acciones al momento de presionar el boton.

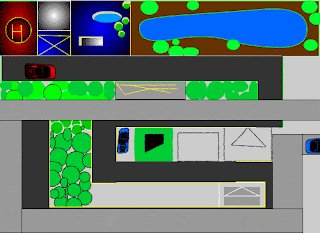
En esta practica el objetivo era que por medio de las flechas del teclado se activaran acciones para prender luces o pasar a la siguiente escena
 En esta practica se pretendia que por medio de las flechas del teclado mover el automovil hacia el lado que quieras.
En esta practica se pretendia que por medio de las flechas del teclado mover el automovil hacia el lado que quieras.Se usaron material de parciales pasados como el motion tween y guide layer, ademas de botones de acción
 Esta practica fue la mas complicada del parcial ya que se utilizaron formulas para sacar la masa molecular de una persona y ademas una formula especial para que el resultado salga con solamente 2 decimales
Esta practica fue la mas complicada del parcial ya que se utilizaron formulas para sacar la masa molecular de una persona y ademas una formula especial para que el resultado salga con solamente 2 decimales
viernes, 16 de mayo de 2008
lunes, 12 de mayo de 2008
Clasificacion de los lenguajes de programacion
Lenguajes de bajo nivel
Los lenguajes de bajo nivel son lenguajes de programación que se acercan al funcionamiento de una computadora. El lenguaje de más bajo nivel es, por excelencia, el código máquina. A éste le sigue el lenguaje ensamblador, ya que al programar en ensamblador se trabajan con los registros de memoria de la computadora de forma directa.
Lenguajes de medio nivel
Hay lenguajes de programación que son considerados por algunos expertos como lenguajes de medio nivel (como es el caso del lenguaje C) al tener ciertas características que los acercan a los lenguajes de bajo nivel pero teniendo, al mismo tiempo, ciertas cualidades que lo hacen un lenguaje más cercano al humano y, por tanto, de alto nivel.
Lenguajes de alto nivel
Los lenguajes de alto nivel son normalmente fáciles de aprender porque están formados por elementos de lenguajes naturales, como el inglés. En BASIC, el lenguaje de alto nivel más conocido, los comandos como "IF CONTADOR = 10 THEN STOP" pueden utilizarse para pedir a la computadora que pare si CONTADOR es igual a 10. Por desgracia para muchas personas esta forma de trabajar es un poco frustrante, dado que a pesar de que las computadoras parecen comprender un lenguaje natural, lo hacen en realidad de una forma rígida y sistemática.
Según la forma de ejecución
Lenguajes compilados
Naturalmente, un programa que se escribe en un lenguaje de alto nivel también tiene que traducirse a un código que pueda utilizar la máquina. Los programas traductores que pueden realizar esta operación se llaman compiladores. Éstos, como los programas ensambladores avanzados, pueden generar muchas líneas de código de máquina por cada proposición del programa fuente. Se requiere una corrida de compilación antes de procesar los datos de un problema.
Los compiladores son aquellos cuya función es traducir un programa escrito en un determinado lenguaje a un idioma que la computadora entienda (lenguaje máquina con código binario).
Al usar un lenguaje compilado (como lo son los lenguajes del popular Visual Studio de Microsoft), el programa desarrollado nunca se ejecuta mientras haya errores, sino hasta que luego de haber compilado el programa, ya no aparecen errores en el código
Lenguajes interpretados
Se puede también utilizar una alternativa diferente de los compiladores para traducir lenguajes de alto nivel. En vez de traducir el programa fuente y grabar en forma permanente el código objeto que se produce durante la corrida de compilación para utilizarlo en una corrida de producción futura, el programador sólo carga el programa fuente en la computadora junto con los datos que se van a procesar. A continuación, un programa intérprete, almacenado en el sistema operativo del disco, o incluido de manera permanente dentro de la máquina, convierte cada proposición del programa fuente en lenguaje de máquina conforme vaya siendo necesario durante el proceso de los datos. No se graba el código objeto para utilizarlo posteriormente.
La siguiente vez que se utilice una instrucción, se le debe interpretar otra vez y traducir a lenguaje máquina. Por ejemplo, durante el procesamiento repetitivo de los pasos de un ciclo, cada instrucción del ciclo tendrá que volver a ser interpretado cada vez que se ejecute el ciclo, lo cual hace que el programa sea más lento en tiempo de ejecución (porque se va revisando el código en tiempo de ejecución) pero más rápido en tiempo de diseño (porque no se tiene que estar compilando a cada momento el código completo). El intérprete elimina la necesidad de realizar una corrida de compilación después de cada modificación del programa cuando se quiere agregar funciones o corregir errores; pero es obvio que un programa objeto compilado con antelación deberá ejecutarse con mucha mayor rapidez que uno que se debe interpretar a cada paso durante una corrida de producción.
Según el paradigma de programación
Un paradigma de programación representa un enfoque particular o filosofía para la construcción del software. No es mejor uno que otro sino que cada uno tiene ventajas y desventajas. También hay situaciones donde un paradigma resulta más apropiado que otro.
Action Script
ActionScript es un lenguaje de script, esto es, no requiere la creación de un programa completo para que la aplicación alcance los objetivos. El lenguaje está basado en especificaciones de estándar de industria ECMA-262, un estándar para Javascript, de ahí que ActionScript se parezca tanto a Javascript.
Lenguaje de programacion
Aunque muchas veces se usa lenguaje de programación y lenguaje informáticoHTML (lenguaje para el marcado de páginas web). como si fuesen sinónimos, no tiene por qué ser así, ya que los lenguajes informáticos engloban a los lenguajes de programación y a otros más, como, por ejemplo, el
Un lenguaje de programación permite a uno o más programadores especificar de manera precisa: sobre qué datos una computadora debe operar, cómo deben ser estos almacenados, transmitidos y qué acciones debe tomar bajo una variada gama de circunstancias. Todo esto, a través de un lenguaje que intenta estar relativamente próximo al lenguaje humano o natural, tal como sucede con el lenguaje Léxico. Una característica relevante de los lenguajes de programación es precisamente que más de un programador puedan tener un conjunto común de instrucciones que puedan ser comprendidas entre ellos para realizar la construcción del programa de forma colaborativa.
Los procesadores usados en las computadoras son capaces de entender y actuar según lo indican programas escritos en un lenguaje fijo llamado lenguaje de máquina. Todo programa escrito en otro lenguaje puede ser ejecutado de dos maneras:
- Mediante un programa que va adaptando las instrucciones conforme son encontradas. A este proceso se lo llama interpretar y a los programas que lo hacen se los conoce como intérpretes.
- Traduciendo este programa al programa equivalente escrito en lenguaje de máquina. A ese proceso se lo llama compilar y al traductor se lo conoce como un malhecho compilador.
Constante
En programación, las constantes son tipos de datos (con valores numéricos o de cadena) que permanecen invariables, sin posibilidad de cambiar el valor que tienen durante el curso del programa.
Una constante corresponde a una longitud fija de un área reservada en la memoria principal del ordenador, donde el programa almacena valores fijos.
Por ejemplo:
- El valor de pi = 3.141592
Por conveniencia, el nombre de las constantes suele escribirse en mayúsculas en la mayoría de lenguajes.
Variables
En programación, las variables son estructuras de datos que, como su nombre indica, pueden cambiar de contenido a lo largo de la ejecución de un programa. Una variable corresponde a un área reservada en la memoria principal del computador pudiendo ser de longitud:
- fija, cuando el tamaño de la misma no variará a lo largo de la ejecución del programa. Todas las variables, sean del tipo que sean tienen longitud fija, salvo algunas excepciones — como las colecciones de otras variables (arrays) o las cadenas.
- variable, cuando el tamaño de la misma puede variar a lo largo de la ejecución. Típicamente colecciones de datos.
Las variables se representan con indentificadores que hacen referencia a un lugar de la memoria del programa en donde se almacena un dato.
viernes, 11 de abril de 2008
ACTIONS
Las acciones generalmente se usan con los botones para comenzar, parar la escena.
Existen varios tipos de acciones las que mas usamos en este parcial fueron:
Go to: Sirve para desplazarnos hacia un diferente frame o escena.
Stop: Para completamente el movimiento.
Get URL: Con esta acción nos podemos dirigir hacia cualquier dirección en internet.
MASCARAS
ESCENAS
SONIDOS
Para insertar un sonido no se necesita mucha ciencia, es cuestion de abrir la common library y jalar el sonido hacia los frames.
TIPOS DE TEXTO
domingo, 24 de febrero de 2008
jueves, 21 de febrero de 2008
lunes, 11 de febrero de 2008
viernes, 8 de febrero de 2008
animaciones
fotograma a fotograma .
- interpolación de movimiento
- interpolación de forma
Imagen vectorial,Simbolo y FPS
Se construyen a partir de vectores que son objetos formados matemáticamente. Un vector se define por una serie de puntos que tienen unas manecillas con las que se puede controlar la forma de la línea que crean al estar unidos entre sí.
Símbolo
Es un objeto (imagen) que se crea con la intenciónde que pueda ser utilizado en diversas partes de una misma película,e incluso de otra película distinta.
Instancia
Es una copia (en el stage) de un simbolo de la libreria/biblioteca de simbolos.
FPS
Escenario, keyframe y blank keyframe
Keyframe
El término fotograma clave (keyframe) puede englobar un grupo de valores de atributos diferentes todos ellos aplicados al mismo objeto u objetos en ese mismo fotograma.
Blank keyframe
Sirve para indicar el inicio o el final de una animacion el el timeline
Layer
La palabra LAYER aparece en programas de dibujo como ADOBE PHOTOSHOP. Usted puede dibujar distintas figuras, cada una de ellas en un layer, y luego puede mover y mezclar estas figuras moviendo y mezclando estos layers. De la misma forma, en un documento DHTML se pueden generar rectángulos contenedores de información de distintas dimensiones (layers), los que pueden contener texto o dibujos. Esta información puede ser mezclada al superponer los layers.
jueves, 7 de febrero de 2008
¿que es frame?
Se denomina frame en inglés, a un fotograma o cuadro, una imagen particular dentro de una sucesión de imágenes que componen una animación. La continua sucesión de estos fotogramas producen a la vista la sensación de movimiento, fenómeno dado por las pequeñas diferencias que hay entre cada uno de ellos.
viernes, 1 de febrero de 2008
jueves, 31 de enero de 2008
lunes, 28 de enero de 2008
viernes, 18 de enero de 2008
Bandera
jueves, 17 de enero de 2008
lunes, 14 de enero de 2008
Flash interacción con la web
DHTML
Es una combinación entre HTML y Java Script que permite interactividad y crear páginas completas.
Live Motion
Programa que pertenece a la empresa Adobe permite crear interactividad y páginas dinámicas el problema que se muestra con este programa es debido a la dificultad del lenguaje, es decir, es un programa específico
Flash
Originalmente desarrollado por la empresa de Macromedia la cual se dedicaba a desarrollar programas y creación de páginas.
En la actualidad todas las suit creada por Macromedia pertenece a la empresa de Adobe. Flash fue creado originalmente paradesarrollar animaciones en la web pero hoy en día Flash es usado alrededor del mundo n solo para crear animaciones si no sitios completos gracias a la perfecta conjunción con los programas de Dreamweaver, Fireworks y otras aplicaciones. Flash requiere de un Plugin o un player para ejecutarse en la red.
Diferencia entre blog y wiki
La diferencia más clara entre Blogs y Wikis es el grado de participación. Numerosos Blogs invitan a participar con comentarios, pero pocos dejan modificar el texto original. Por el contrario, los Wikis son sitios abiertos a todos.
viernes, 11 de enero de 2008
¿que es wiki, blog y pagina web?
WIKI
El término WikiWiki es de origen hawaiano que significa: rápido. Comúnmente para abreviar esta palabra se utiliza Wiki y en términos tecnológicos es un software para la creación de contenido de forma colaborativa.
Un Wiki sirve para crear páginas web de forma rápida y eficaz, además ofrece gran libertad a los usuarios, incluso para aquellos usuarios que no tienen muchos conocimientos de informática ni programación, permite de forma muy sencilla incluir textos, hipertextos, documentos digitales, enlaces y demás.
La finalidad de un Wiki es permitir que varios usuarios puedan crear páginas web sobre un mismo tema, de esta forma cada usuario aporta un poco de su conocimiento para que la página web sea más completa, creando de esta forma una comunidad de usuarios que comparten contenidos acerca de un mismo tema o categoría.
Blog
Un blog, o en español también una bitácora, es un sitio web periódicamente actualizado que recopila cronológicamente textos o artículos de uno o varios autores, apareciendo primero el más reciente, donde el autor conserva siempre la libertad de dejar publicado lo que crea pertinente.
pagina web
Una página web es una fuente de información adaptada para la World Wide Web (WWW) y accesible mediante un navegador de internet. Esta información se presenta generalmente en formato HTML y puede contener hiperenlaces a otras páginas web, constituyendo la red enlazada de la World Wide Web.
Las páginas web pueden ser cargadas de un ordenador o computador local o remoto, llamado Servidor web, el cual servira de HOST¿Que es flash?
Flash es la tecnología más comúnmente utilizada en el Web que permite la creación de animaciones vectoriales. El interés en el uso de gráficos vectoriales es que éstos permiten llevar a cabo animaciones de poco peso, es decir, que tardan poco tiempo en ser cargadas por el navegador.
Existen 2 tipos de graficos:
- Los gráficos vectoriales, en los cuales una imagen es representada a partir de líneas (o vectores) que poseen determinadas propiedades (color, grosor...). La calidad de este tipo de gráficos no depende del zoom o del tipo de resolución con el cual se esté mirando el gráfico. Por mucho que nos acerquemos, el gráfico no se pixeliza, ya que el ordenador traza automáticamente las líneas para ese nivel de acercamiento.
- Las imágenes en mapa de bits. Este tipo de gráficos se asemejan a una especie de cuadrícula en la cual cada uno de los cuadrados (píxeles) muestra un color determinado. La información de estos gráficos es guardada individualmente para cada píxel y es definida por las coordenadas y color de dicho píxel. Este tipo de gráficos son dependientes de la variación del tamaño y resolución, pudiendo perder calidad al modificar sucesivamente sus dimensiones.








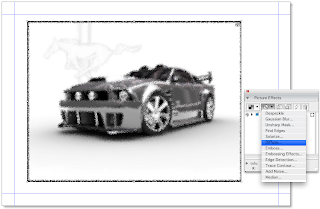
 Tambien se puede mover y editar la imagen
Tambien se puede mover y editar la imagen